Creation
Internet frameworks/libraries in Python supply a just right basis for builders who need to broaden web content programs by means of combining other options equipped by means of those libraries in Python. Because of its simplicity, many builders have used Python, even for web content software building for the backend. Knowledge Science and System Finding out have not too long ago transform a key a part of those web content apps. So builders continuously search for libraries that permit them to combine those into their programs.
Standard libraries in Python come with Flask and Django. Django is used for construction large-scale apps. At the different aspect, Flask is for lighter apps. However those most often serve as just like the backend, the place the developer has to jot down the web contentâs HTML, CSS, and Javascript one after the other. That is the place new libraries like Streamlit and Pynecone are available, permitting the developer to create a full-fledged full-stack software at once thru Python without having HTML, CSS, or Javascript recordsdata. On this article, we will be able to discuss one such library known as Pynecone, which is fairly new and becoming more popular day by day.
Finding out Targets
- Be informed in regards to the Pynecone library
- Working out the right way to set up the Pynecone bundle
- To learn to get began with Pynecone to broaden full-stack programs
- Perceive the mission structure of a Pynecone mission and the right way to run them
This newsletter was once revealed as part of the Knowledge Science Blogathon.
Desk of Contents
What’s Pynecone? Why a brand new Internet Framework?
Pinecone is a full-stack versatile library for construction and deploying extremely scalable web content programs. So why Pynecone? What makes it other from different Frameworks? Pinecone is created with the intent of the usage of Python for the whole lot. One doesnât wish to be told a brand new language except for for Python to broaden a full-stack web content. Pynecone, new to the Internet Framework, is full of helpful options to simply get began with construction from small information science programs to very large, extremely scalable multi-page web pages.
Additionally, Pynecone is slightly versatile very similar to older libraries. Pynecone is a beginner-friendly framework however can end up tough sufficient for growing and deploying complicated use instances. Pynecone looks after the whole lot from the entrance finish to the again finish to the deployment of the applying. Pynecone is designed to simplify the method of establishing a whole web content from scratch to deployment of that app utterly thru python without having to be informed and write frontend language.
Use Circumstances and Packages of Pynecone
1. To deploy web-based gadget studying programs
Pynecone works for each entrance and backend in web-based gadget studying programs. It integrates with a database which may also be useful in storing prediction labels and different related information. This database will even be used to retailer the fashion parameters in order that the fashion can load its parameters and make predictions.
2. Within the information science box, construction visible dashboards
Visualizations are an important when coping with Knowledge Science. They inform how neatly a industry is working, how neatly a provide chain is being maintained, and the way neatly the programs carry out. With Pynecone, those visualization dashboards may also be made uncomplicated the usage of the chart elements to be had in them.
3. Construction web content prototypes in a brief period of time
Time is very important when construction prototypes and presenting them to the customer. The quicker one builds, the speedier one will get comments, and the faster one could make the best adjustments. Pynecone is very best for construction light-weight apps like industry prototypes very quickly.
4. In developing and deploying large-scale programs
As mentioned, Pynecone is in point of fact to hand in construction light-weight information science programs. However it doesnât shy clear of construction larger ones. Pynecone may be very a lot able to construction huge multi-page web pages, because of its simple integration of React elements with Python.
Getting Began â Putting in Pynecone
To put in Pynecone, the Python model should be 3.7 and above, and the NodeJS model should be 12.22.0 and above. You’ll obtain the newest NodeJS from their legitimate web content. Simply because we’re downloading NodeJS doesnât imply we will be able to be writing Javascript code; itâs only a prerequisite to putting in Pynecone. After making sure now we have the proper setting, we will be able to move forward and set up Pynecone the usage of the pip command.
$ pip set up pyneconeThis may occasionally then set up the Pynecone library and a few dependencies it’ll depend on.
Growing Our First Pynecone Challenge
On this segment, we will be able to learn to create a brand new Pynecone Challenge. Now open the CMD to create a brand new listing; letâs identify it pyne_project. Now letâs transfer into the pyne_project listing and phone the command computer init.
$ mkdir pyne_project
$ cd pyne_project
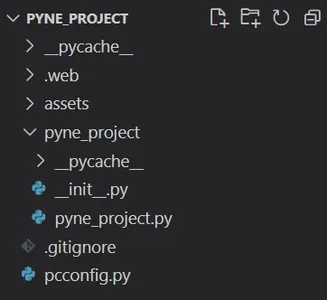
$ computer initWhen putting in Pynecone, with it the computer command line instrument might be put in; this instrument is used to create and run new initiatives. The computer init command will create a brand new Pynecone mission by means of developing some recordsdata and directories, which may also be noticed under (I’ve opened pyne_project in VS Code)

We see that computer init has created folders like pyne_project (very similar to the identify of the folder we created), and recordsdata like pcconfig.py, pyne_project.py (right here once more, the .py report identify is very similar to the identify of the folder now we have created), and so on. The Property folder shops all our web pagesâ static recordsdata, like photographs we need to show at the web content are saved right here. The .information superhighway is the place the Pynecone entrance finish compiles to a NextJS app. The pcconfig.py incorporates the configurations for our software.
We donât have to fret about those recordsdata; the one report we will be able to be modifying is the pyne_project.py which is within the pyne_project folder. So mainly, now we have created a folder pyne_project and known as computer init, which in flip created any other folder pyne_project and a report known as pyne_project.py which we will be able to be operating upon. The pyne_project.py already has some demo code in it, so now, kind the under command within the CMD to run our demo web content.
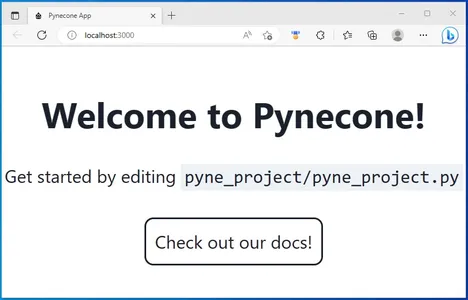
$ computer runThis may occasionally run the code and can take some time while you first use this command computer run for a brand new mission. Now we will be able to get admission to the web content from the localhost:3000

We will be able to see that the webpage tells us to edit pyne_project.py positioned within the pyne_project folder, which was once created the usage of computer init. Press ctrl + c to forestall the server.
Construction a Easy Internet App â Multiply and Divide
On this segment, we will be able to create our new web content from scratch and perceive the whole lot that is going into construction the applying. The web content we will be able to create is a straightforward software that incorporates 2 buttons known as Multiply, which multiplies a bunch by means of 2 after we click on on it, and Divide, which divides a bunch by means of 2 after we press the button.
The very first thing we will be able to be developing is a category known as State. This magnificence compromises all of the variables that may exchange in our software, and we even outline the purposes that vary those variables within the magnificence itself. Letâs check out an instance code under:
import pynecone as computer
magnificence State(computer.State):
starting_value = 1
def multiply(self):
self.starting_value *= 2
def divide(self):
self.starting_value /= 2
Right here we’re defining this magnificence that inherits from the computer.State. As we create an software that may divide and multiply a bunch by means of 2, we wish to set a beginning worth for this quantity. So within the above code, we outlined a variable starting_value after which handed a worth of one. We even outlined the purposes multiply and divide, which exchange the worth of this variable known as starting_value, i.e., both multiply it by means of 2 or divide it by means of 2.
Those purposes, multiply and divide, are recognized by means of Tournament Handlers. Tournament handlers are the one conceivable strategy to edit the state (and its variables) in a Pynecone software. Those are known as in keeping with person movements; when a person clicks a Multiply button, this multiply serve as is activated. Those movements are known as occasions. So that is how we create this magnificence, the place we outline all of the variables that might be used within the software and the purposes that may exchange those variables.
Now we will be able to write the frontend section for our software, developing buttons for multiplying and dividing or even showing this starting_value within the browser. All of this might be accomplished in Python the usage of the Pynecone library itself. For writing the frontend a part of the applying, we will be able to create a serve as known as index and write the frontend section in it. The next is the code for the entrance of our software:
def index():
go back computer.hstack(
computer.button(
"Multiply",
color_scheme="blue",
border_radius="1em",
on_click=State.multiply,
),
computer.textual content(State.starting_value , font_size="2em"),
computer.button(
"Divide",
color_scheme="pink",
border_radius="1em",
on_click=State.divide,
),
)
The primary serve as now we have used is the hstack() serve as from Pynecone. hstack() we could us create buttons and position them in a horizontal model. For vertical we will be able to use one thing known as vstack().
To create the button, we used the button() from Pynecone. And the parameters used on this serve as are self-explanatory, i.e., the primary parameter is the button identify (âMultiplyâ and âDivideâ, in our case), subsequent is the color_scheme, which defines the colour of the button, adopted by means of that’s the border_radius, which complies how curved the borders should be. The remaining parameter is the on_click, which comes to a decision which serve as to name/ what motion to take when the respective button is clicked. For the Multiply button, the on_click is about to multiply serve as (multiply serve as outlined within the magnificence we created) and for the Divide button, it’s set to divide serve as.
The textual content() from Pynecone is used to show the worth of the starting_value. These kinds of purposes hstack(), button(), and textual content() are known as Parts that construct the frontend. Our Multiply and Divide web content is nearly whole. For the web content to run, we wish to outline the routing and compiling which is finished as follows:
app = computer.App(state=State)
app.add_page(index)
app.bring together()At first, we outline which state to make use of within the computer.App() serve as. As now we have just one, we move this to the variable within the computer.App(). Subsequent might be our root URL, which is our house web page, and this would be the index as a result of, within the index() serve as, now we have outlined the frontend for our software, thus we move the serve as identify i.e., index to the app.add_page(). In spite of everything, we bring together our app the usage of the app.bring together()
Trying out â Mutiply and Divide App
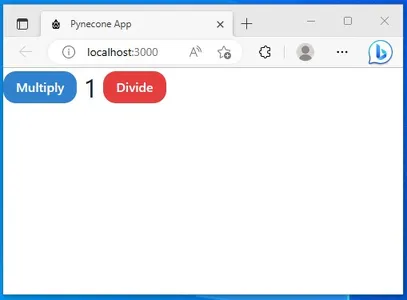
On this segment, we will be able to run our software and make sure it really works correctly. In spite of everything, now we have written all of the code and created a frontend for our software. Now to run the web content, use the command computer run.

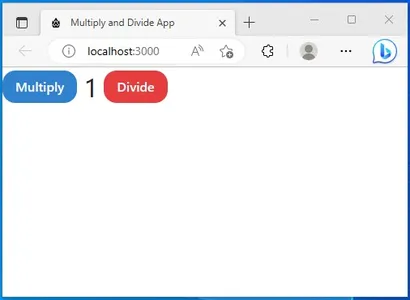
We will be able to see that the web content is being run effectively. There are two buttons known as Multiply and Divide, and between those two buttons, we see the worth of the variable starting_value, which was once outlined within the magnificence now we have created. After clicking multiply thrice, we get the next output.

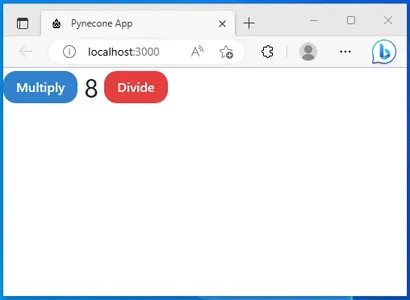
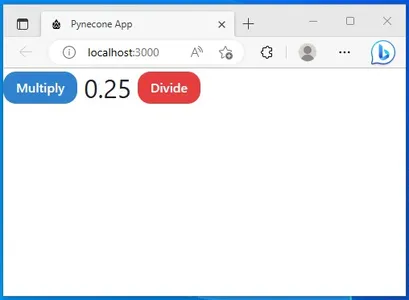
After clicking on divide 5 occasions, we get the next output

Thus our uncomplicated Multiply and Divide App is operating completely superb. To switch the identify of the applying, we will be able to upload a parameter known as name within the app.add_page() and provides it the identify of the web content
app.add_page(index, name="Multiply and Divide App")Through converting the name, we will be able to exchange the app identify of our web content, now after we re-load the web page, the identify will get modified

What Makes Pynecone Other from Others like Flask?
Pynecone is a fairly new Internet Framework designed to construct programs utterly in Python. Flask is without doubt one of the in style libraries used to construct web pages in Python. Python with Flask is basically for the backend of an software, the place the developer has to jot down the frontend code. What makes Pynecone other is its skill to even write the frontend a part of the web content in Python itself, thus decreasing the overhead of studying HTML, CSS, and Javascript.
Some other factor that differentiates Pynecone from different libraries like Flask and Django is that Pynecone compiles all the code right into a NextJS/ReactJS app, which might be in point of fact really useful as a result of, with that, the react libraries may also be blended in Python in hours in comparison to different libraries which take for much longer time. The Pynecone comes with greater than 50+ Parts, thus offering sufficient of them to begin construction information science programs simply.
Conclusion
On this article, now we have long gone thru a brand new Internet Framework known as Pynecone, which is able to utterly construct web pages from the entrance finish to the again finish thru Python. Someday, Pynecone may even deploy those website-based programs. We’ve noticed a walkthrough of the right way to set up Pynecone and get began with it. Additionally, we regarded into the mission structure and other Parts that move into the Pynecone software.
One of the vital key takeaways from this come with:
- Pynecone is a Complete-Stack Internet Framework for Python.
- It supplies a simple-to-use API, making construction the frontend a part of the programs simple.
- With Pynecone, it’s simple so as to add other ReactJS libraries in Python.
- Pynecone may even function the deployment of programs within the close to long term with a greater information superhighway framework.
The media proven on this article isn’t owned by means of Analytics Vidhya and is used on the Creatorâs discretion.Â